Getting Started with Tailwind CSS: A Beginner’s Guide
How To Simplify Web Design with The Power of Utility-First CSS
Introduction
Tailwind CSS is a CSS Framework that was published in 2019. It is one of the most widely used CSS frameworks. While competitor frameworks, such as Bootstrap, provide pre-designed components such as cards, buttons, and so on, Tailwind CSS does not. It provides low-level utility classes that allow developers to generate bespoke designs directly in HTML files.
Utility classes are small, single-purpose CSS classes that can be applied straight to HTML elements.
Prerequisite: HTML and CSS
Note: CSS is a foundation upon which Tailwind is built, not a replacement for pure CSS. Therefore, developers need a basic understanding of how CSS works.
The Benefits of Tailwind CSS
In this article, we’ll explore four important advantages of Tailwind CSS, emphasizing why it’s a popular framework for many businesses and why it’s crucial for web development.
Efficiency
Tailwind CSS offers exceptional efficiency. It enables developers to swiftly and effectively create designs. Thus, it saves time.
Customization
It provides pre-defined classes that may be used to modify designs according to their requirements without needing to create an external file for “media query”. Additionally, developers can construct their own custom classes, which not only saves you the time of writing code but also does not limit your options for customization.
Performance
Tailwind CSS uses a specific approach called “dart code elimination,” which gets rid of unused or redundant CSS rules before your style sheets even reach the browser; therefore, it is generally safe to assume that it is faster than pure CSS.
Community
Tailwind CSS has a large and active community that contributes to its development and maintenance. This ensures that the framework is up-to-date, which is crucial for a framework.
The Disadvantages of Tailwind CSS
Tailwind CSS is a powerful and flexible CSS framework with several advantages for speedy construction and customization. It might not be suitable for every project or development team, though, depending on specific requirements and preferences. Before choosing to use Tailwind CSS or any other CSS framework, it is imperative to take the project's scope and objectives into account.
The Curve of Knowledge
Tailwind, particularly for developers who are new to utility-first CSS frameworks, has a high learning curve. It could take some time to comprehend the numerous utility classes and their modifications.
Increased HTML Clutter
Using utility classes directly in HTML may result in greater clutter and make it more difficult to maintain HTML code, particularly for complex layouts.
Limited Design Freedom
Some designers and developers could feel constrained in their capacity to express their creative vision by the restrictive utility-first approach. Beyond the utility classes that are already available, customizing the design can require extra work.
Specific Use Cases
For tasks that require little to no CSS or that must meet rigorous performance requirements, Tailwind CSS might not be the ideal choice. For small projects, writing custom CSS could be more efficient.
Setting Up Tailwind CSS
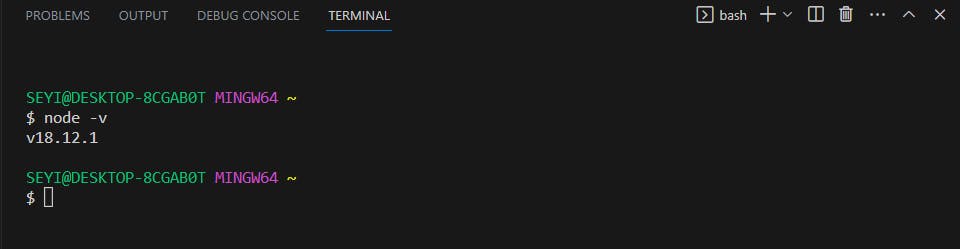
To install Tailwind for your project, first, ensure you have Node.js installed. If you haven’t already done so, visit nodejs.org and follow the installation instructions. If you’re not sure if it’s installed, check your code editor or command prompt and enter this command:

This will tell you if you have node.js installed and which version is installed.
In this tutorial, I’ll use VS Code as my code editor, but you can use any editor you choose. There are numerous ways to set up Tailwind CSS in your project, all of which are listed in their documentation. With several frameworks, including HTML, Next, React, Angular, and many more, Tailwind CSS integrates seamlessly.
For the below hands-on demo. I’m using Vite and Tailwind CSS to create the React application. Go to the folder where you wish to create the project
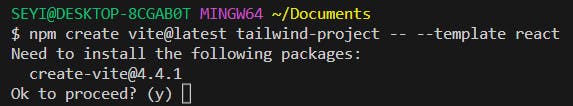
With Npx:
Create your project using Vite

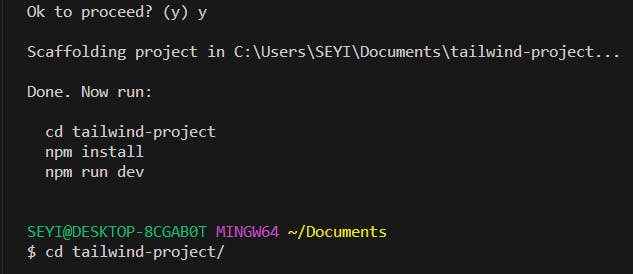
Follow these steps:

Change the directory from the folder to the project directory

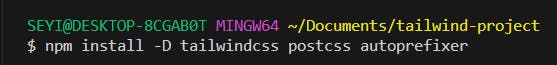
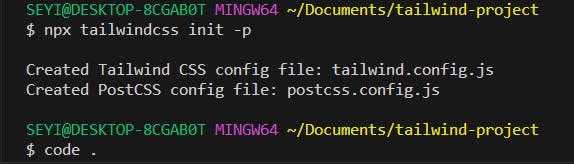
To install Tailwind CSS inside the project, type this command in or copy it from the docs. Then we generate a configuration file using this command. Use the final command to open the project in your code editor.

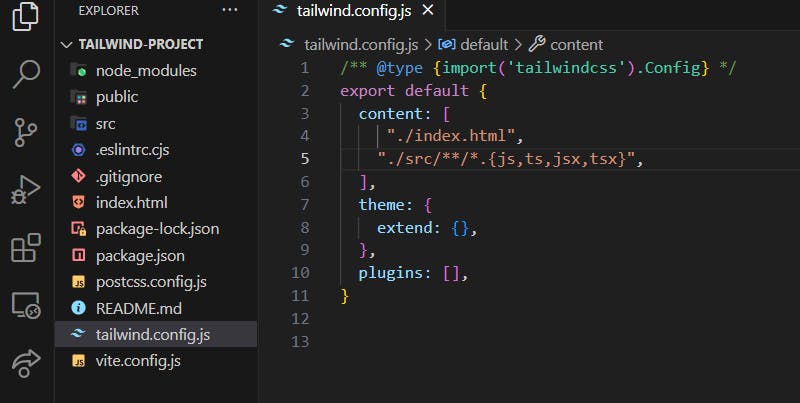
Configure your template path, and paste this code inside the content block.

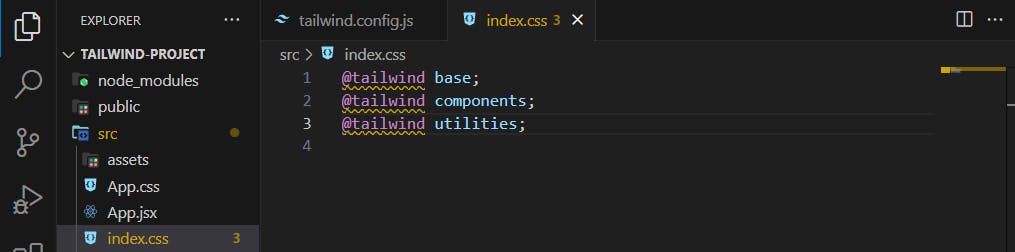
Find the index.css file in the src folder and replace all of the code by including these tailwind directives in your CSS.

Helpful Tips when Starting with Tailwind CSS
“Never memorize something that you can look up.” Albert Einstein
Tailwind has a lot of pre-built classes, and it can be overwhelming to cram the classes. Instead, I’ll recommend you get started using this Tailwind cheat sheet. The utility classes are called based on their intended use, making them simple to grasp, easy to remember, and quick to pick up once you’re able to work without always having to look up everything.
Besides the cheat sheet, you also want to make sure to install this VS Code extension. This plugin provides you with features like an intelligent suggestion for class names or a hover preview.

This plugin checks your template for Tailwind CSS classes before automatically sorting those classes in the recommended order.

Start your building process

Start using Tailwind in your project.
Hands-on-demo
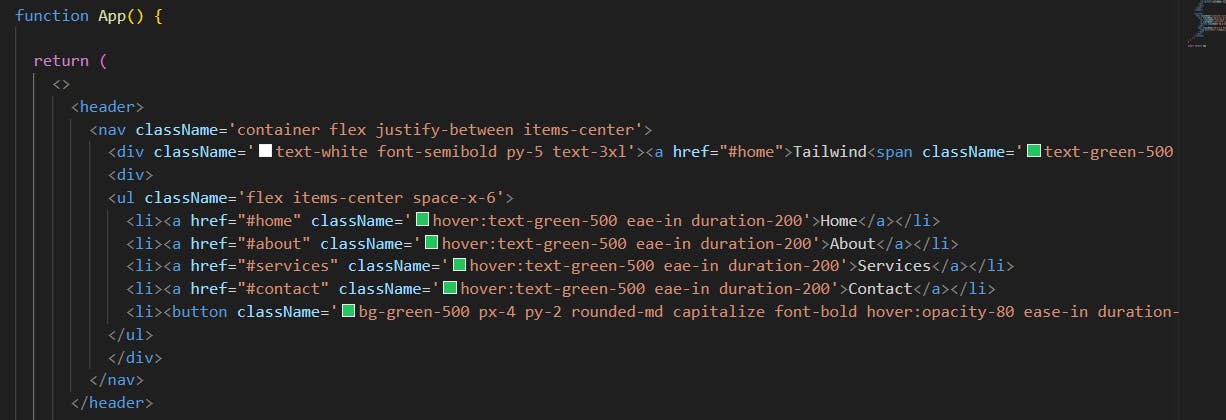
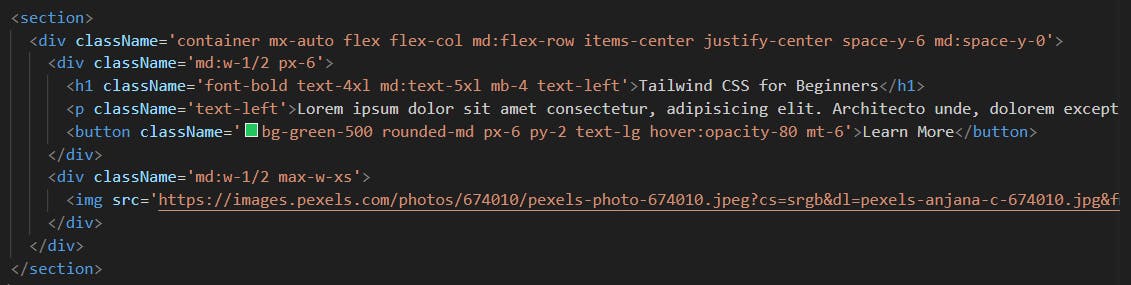
In this hands-on demo, I will be creating a landing page with a header and hero section.
The header and hero section source code


The browser result

Conclusion
To sum up, Tailwind CSS is an excellent tool for front-end developers, giving them an accessibility-first approach that accelerates the styling process. Developers may improve their web development skills and create exceptional user interfaces by experimenting, practicing, and exploring the extensive range of utility classes. Embrace the framework's flexibility and keep honing your skills to create beautiful and responsive designs with ease.
Happy coding! (:
